Blog atau Web Log pada saat ini sudah menjadi sangat populer bagi para pengguna internet, di mulai dari tahun 1999 yang dipopulerkan oleh Blogger.Com secara gratis hingga berkembang pesat sampai saat ini.
Mungkin bagi kalian yang tertarik dengan blog bertanya-tanya bagaimana sih cara membuat blog dengan gratis.
Cara Membuat blog di blogger.com sangatlah mudah bahkan tanpa membaca tulisan inipun sebenarnya semua orang bisa langsung membuatnya hahaha....cuma iseng-iseng aja buat konten di blog ini.
Ok berikut adalah tahapan-tahapannya.
2. Masukan Email dan Password kita yang terdaftar di Google. Apabila belum memiliki akun google, klik sign up yang ada di sebelah atas kanan.
3. Isikan data-data di form yang disediakan di halaman itu, kemudian klik "next step".
4. Tambah foto profil apabila ada, klik "next step".
5. Setelah itu kita di bawa pada halaman konfirmasi profil dan klik lagi "Lanjutkan ke Blogger".
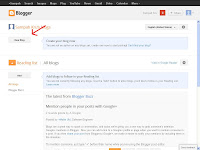
6. Di halaman Dashboard kita belum mempunya satupun blog, klik "New Blog" atau "Buat Blog".
7. Muncul form dan isikan pada Judul dan alamat URL blog yang kalian inginkan, kemudian pilih satu"template" atau tampilan blog yang sudah disediakan blogger.com. klik "Create Blog" atau "Buat BLog".
8. Di dashboard muncul daftar yang mana terdapat judul blog yang sudah kita buat tadi. untuk melihat tampilan blog kita klik "View Blog", maka kita bisa melihat judul blog yang kita buat dan belum menampilkan konten apapun.
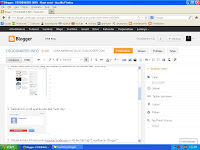
9. Untuk mengisi blog kita dengan konten, klik "Entry" tombol yang berwarna orange dan bergambar pensil.
10. Kemudian isikan judul dan konten apa yang kita suka. Di sebelah kan terdapat setelan untuk post yang akan kita publikasikan, seperti label, jadwal postingan, tautan, lokasi , komentar dll.
11. Setelah itu klik "pratinjau", apabila konten sudah sesuai yang kita inginkan maka kita klik "Publikasikan".
12. Pada Dashbboard klik Lihat Blog atau View Blog maka kita sudah mempunyai blog kita sendiri dari Blogger.com secara gratis.
Gampang kan?, emang gampang, kata sapa susah membuat blog di blogger hahahaha.....
Masih banyak penyedia blog-blog gratisan lainnya, mungkin di lain kesempatan kita bisa bersama-sama membahasnya. Terima Kasih.....
Mungkin cukup sekian Cara Membuat Blog Di Blogger semoga dapat membantu.
Mungkin cukup sekian Cara Membuat Blog Di Blogger semoga dapat membantu.








Wah ternyata mudah ya.. moga menjadi inspirasi bagi yang mau buat blog gratiss.
ReplyDeletesalam kenal gan dan jangan lupa kunjungi web kami http://obatambevenatauwasir.blogspot.com/
ReplyDeletesip. langsung saya praktekan untuk template yang saya buat sendiri :)
ReplyDeleteudah di praktekin tapi gak bisa
ReplyDeletesalam blogger om
ReplyDeleteartikelnya lengkap banget ni
semoga bisa membantu orang orang yang ingin membuat blog
Ok sip...
ReplyDeleteOk sip...
ReplyDeleteKamu sudah tau sekarang menonton film drama korea bisa di download di Googleplay, MYDRAKOR pilihan terbaik menonton film drama korea. MYDRAKOR banyak pilihan film baru.
ReplyDeletehttps://www.inflixer.com/
This is a very helpful guide for creating a free blog.
ReplyDelete